Landing Page Tasarımı Hazırlamanın Püf Noktaları

Merhaba İstanbul
28.06.16
Yaratıcılığı Arttırmak İçin Kullanabileceğiniz 40 Yol
3.08.16Yerel bir işletme sahibi misiniz? Peki, yerel reklam yaparken landing page web tasarımı kullanıyor musunuz? Bu konuda yazı yazmamın nedeni, Aydın'da hizmet veren bir kolejin, öğrenci seçme sınavı için istediği kayıt oranına ulaşamaması nedeni ile konu ile ilgili uzman bir çözüm arayışı ile bana ulaşmış olması oldu. İyi bir çalışmanın başlangıcı iyi bir araştırmadır diyerek, konu ile ilgili firmanın sayfasına alternatif arayışlarına başladım ve bu işin pekte ciddiye alınmayan ve kıymeti anlaşılmayan bir tasarım konusu olduğunu farkettim. Bunun başlıca sebeplerinin; firmaların, bu tarz reklam çalışmalarını ucuza getirme çabası yanı sıra tasarımcı geçinen ve ücretsiz toollar ile çözüm üreten kişilerin piyasayı öldürmesi ile alakalı olduğunu düşünüyorum. Örneğin, bir landing page tasarımı için bir firma 300-400 dolar gibi bir ücret belirliyor ve bu yatırım ile 30.000-40.000 dolar net kar elde etmeye çalışıyor. Bir landing page tasarım maliyeti nedir sorusuna burada cevap vermek işim değil açıkçası ama 1 koyup 100 alma çabası komik geldiği için belirtmek istedim açıkçası. Peki, tüm bunların sonunda, yüksek dönüşüm oranına sahip, doğru ve etkili landing page tasarımı hazırlamanın püf noktaları nelerdir? Adım adım landign page tasarımı konusunu inceleyelim isterseniz.
İçeriğinizi güçlendirin!
İyi bir landing page, kullanıcıyı ekranda gördüğü alanla sınırlar. Yani sayfaya girerim, sitenin altına bile inmeden ilgimi çekti ise sayfanın yönlendirdiği olayı gerçekleştirip işimi bitiririm. Ama merak yok mu o kocaman merak. Gelen kullanıcı sayfada sadece harekete geçip eylem gerçekleştirmez, öyle veya böyle sayfanın içerisinde eylemi gerçekleştirecek başka datalar görmek ister. Yine kendi örneğimden ilerleyerek konuyu örneklendireyim. Öğrenci bir deneme sınavına girdi ve başarılı oldu diyelim, sonuçta ne kazanacak? Okuldan beklentiler ne olmalı ve okul öğrenciye neler veriyor? Daha önce bu okulda okumuş öğrencilerde başarı oranları nedir? Velilerin okul ile ilgili yorumları nelerdir? Tüm bu soruları grafik olarak görselleştirip tasarıma ilave ettiğinizde çok çekici bir landing page tasarımına ulaşmış olacağız.

Aslında belirgin olduğunu düşünüyorum ama tek tek açıklayalım:
Temel olarak tasarımda benim hoşuma giden yaklaşımları sıralayacak olursam, büyük fontlar, büyük boşluklar, renksiz görünen ama renkli tasarımlar diye özetleyebilirim. Zannediyorum, yüksek dönüşüm oranına sahip doğru ve etkili landing page tasarımı hazırlamanın püf noktaları konusunda hazırladığım bu yazı yeterince açıklayıcı bir yazı oldu çünkü ben yazarken bir hayli uğraştım. E madem sizde üşenmeyinde yorum ve beğenilerinizi bana iletmekten kesinlikle çekinmeyin derim. Bunun için aşağıdaki formu kullanabileceğiniz gibi iletişim sayfasından form doldurarak gizlice de yapabilirsiniz.
Landing Page Nedir?
Landing page, kelime anlamı olarak varış-iniş sayfası şeklinde çevrilebilir ama tabiki çok anlaşılır olmaz. En doğru yöntem kullanım amacı olarak açıklamak olacaktır. Landing page özellikle belirli konumda ve belirli bir amaç için hedef kitlenize özel olarak tasarlanan giriş web sayfası tasarımı şeklinde düşünülmelidir. Hedef kitle, web sayfanızın girişine değil, ilgisini çekecek olan sayfaya yönlendirilerek tanıtım, form doldurma gibi çeşitli amaçlar için kullanılır.Neden Landing Page Tercih Edilir?
Landing page içeriği doğru kurgulanır ise single page benzeri bir yapı ile firmanın kurumsal web sitesi olarak da kullanılabilir. Amaç, firmayı tanıtmaktan çok reklamı yapılmak istenen hizmet veya ürünün hızlıca anlatılarak, hedef kitlenin taleplerini toplamaktır. Benim amacım hazırladığım landing page tasarımı ile, ücretsiz deneme sınavı tanıtımı yaparak, zeki ve başarılı öğrencilere ulaşmak yanı sıra, potansiyel kayıt yaptırmak isteyen paralı öğrenci kaydı alabilmek.Landing Page Tasarım Adımları
Tüm tasarım öğeleri gibi landing page web tasarımı hazırlarken çeşitli soruların tam cevaplarınıza ihtiyacınız bulunmakta. Bu sorulara genelde ben kendi deneyimlerime göre cevap veriyorum ama tasarım işlerinde yeni iseniz tüm sorularınıza müşterinizden cevap almadan çalışmaya başlamayın derim. Gelelim landing page tasarım adımlarını çözümlemeye.-
Neden bir landing page tasarımına ihtiyaç var?
Bir etkileşim olmayacaksa veya konudan dağılmadan tek bir konuyu anlatmak hedeflenmiyor ise landing page yerine single page veya komple bir web tasarım daha gerçekçi bir çözüm olabilir. Bu konudan eminseniz diğer sorularımıza geçelim. -
Landing page hedef kitle nedir?
Hangi tasarım çalışmasını yaparsanız yapın temel sorunuz bu olmalıdır. Kim için yapıyoruz hacı biz bu işi? Benim örneğimden devam edecek olursak, öğrencileri deneme için ikna etmem gerekiyor. Başarılı ve bilinçli bir öğrencinin temel ihtiyacı kendini olabildiğince çok denemeye sokmak olduğundan onlar için endişelenmeye hiç gerek yok. Ama hedefimizin öğrenciler değil veliler olduğunu çok hızlı farkedemiyorsanız ortada bir sorun var demektir. 18 yaş altı ve ergen kabul edilen bir kitlenin sınava girmekten çok daha önemli işleri var. Mesela 5 tane yan yana poke stop bulup lure modülü ekleyip pokemon avlamak kabul edelim daha önemli bir aktivite.(36 yaşında olduğuma bakmayın dün level 15 oldum, falsolu poke ball atışta kralını tanımam.) Ama anne baba için bu zaman ziyanıdır ve önemli olan boooolll bol sınava girerek gerçek sınava kadar tam kapasite deneyime ulaşmanız gerekir. O halde öğrencinin geleceğini öngören ve öğrenciye dikkat eden kişilerdir benim hedef kitlem. Çalıştığım kolejin yıllık maliyeti, özel bir üniversiteden fazla olduğuna göre hedeflerimi üst düzey yöneticiler ve gelir seviyesi yüksek kişiler olarak belirlemek en mantıklısı olacaktır. Bu durumda sadece anne baba hedef kitlesi ile kalmayın, hala, amca, dayı gibi akrabalarda önemli bir kitle oluşturabilir. -
Alternatif landing page tasarım örnekleri nelerdir?
Özellikle işe yeni başlayan tasarımcılar için önerim bol bol örnek bakmaları olacak. Konunuz ile alakalı olmak zorunda değil. Landing page web tasarımının alanında uzmanlaşmış bir parçasıdır, yani hiç örnek bulamıyorsanız web sitesi tasarımlarını listeleyen pek çok web sitesi bulabileceğinizi tahmin ediyor. Nasıl? Nerden bulurum mu diyorsunuz? E, bu saatten sonra google öğretecek halim yok sana dimi canım kardeşim.
İkinci alternatif görme yöntemi olarak müşteriye beğendiğiniz ve beğenmediğiniz örnekler nedir diye sormayı sakın unutmayın. Müşterinin talepleri önemlidir ama bunu taleplerini yerine getirmek için değil, tasarımda neleri zorlayabileceğiniz ile ilgili sorularınıza cevap almak içindir. Ben şahsen sans-serif font severim ama müşterinin serif yazılar ile ilgili takıntısı olması durumunu gözlemleyebilmelisiniz veya müşterinini mavi sevmeme durumu tasarımın komple değişmesine neden olabilir. Daha önce yaptığım ve ciddi emek verdiğim bir çalışmanın yönetim kurulundan onay aldıktan sonra, esas patronun kırmızı sevmediği için iptal edildiğinden bahsetsem kafanızda birşeyler canlanacaktır diye düşünüyorum. -
Landing page içeriğinde neler olmalı?
Tek konu, tek içerik, tek amaç kısmından bahsetmiş miydim? Sanırım bunu iyice kavradık. Nedir bu tek konu, bir başlık, bir alt başlık ve kısa, meraklandırıcı bir paragraf yazı olmazsa olmazımız. Bunları lorem ipsum ile değil gerçek yazılar ile oluşturun. Tipografiyi tasarımda oturtmak son onayı almak için önemlidir. İnanın son onay almak özellikle freelance çalışan bir tasarımcı için kabusa dönüşebilir.
İçeriğinizi güçlendirin!
İyi bir landing page, kullanıcıyı ekranda gördüğü alanla sınırlar. Yani sayfaya girerim, sitenin altına bile inmeden ilgimi çekti ise sayfanın yönlendirdiği olayı gerçekleştirip işimi bitiririm. Ama merak yok mu o kocaman merak. Gelen kullanıcı sayfada sadece harekete geçip eylem gerçekleştirmez, öyle veya böyle sayfanın içerisinde eylemi gerçekleştirecek başka datalar görmek ister. Yine kendi örneğimden ilerleyerek konuyu örneklendireyim. Öğrenci bir deneme sınavına girdi ve başarılı oldu diyelim, sonuçta ne kazanacak? Okuldan beklentiler ne olmalı ve okul öğrenciye neler veriyor? Daha önce bu okulda okumuş öğrencilerde başarı oranları nedir? Velilerin okul ile ilgili yorumları nelerdir? Tüm bu soruları grafik olarak görselleştirip tasarıma ilave ettiğinizde çok çekici bir landing page tasarımına ulaşmış olacağız.
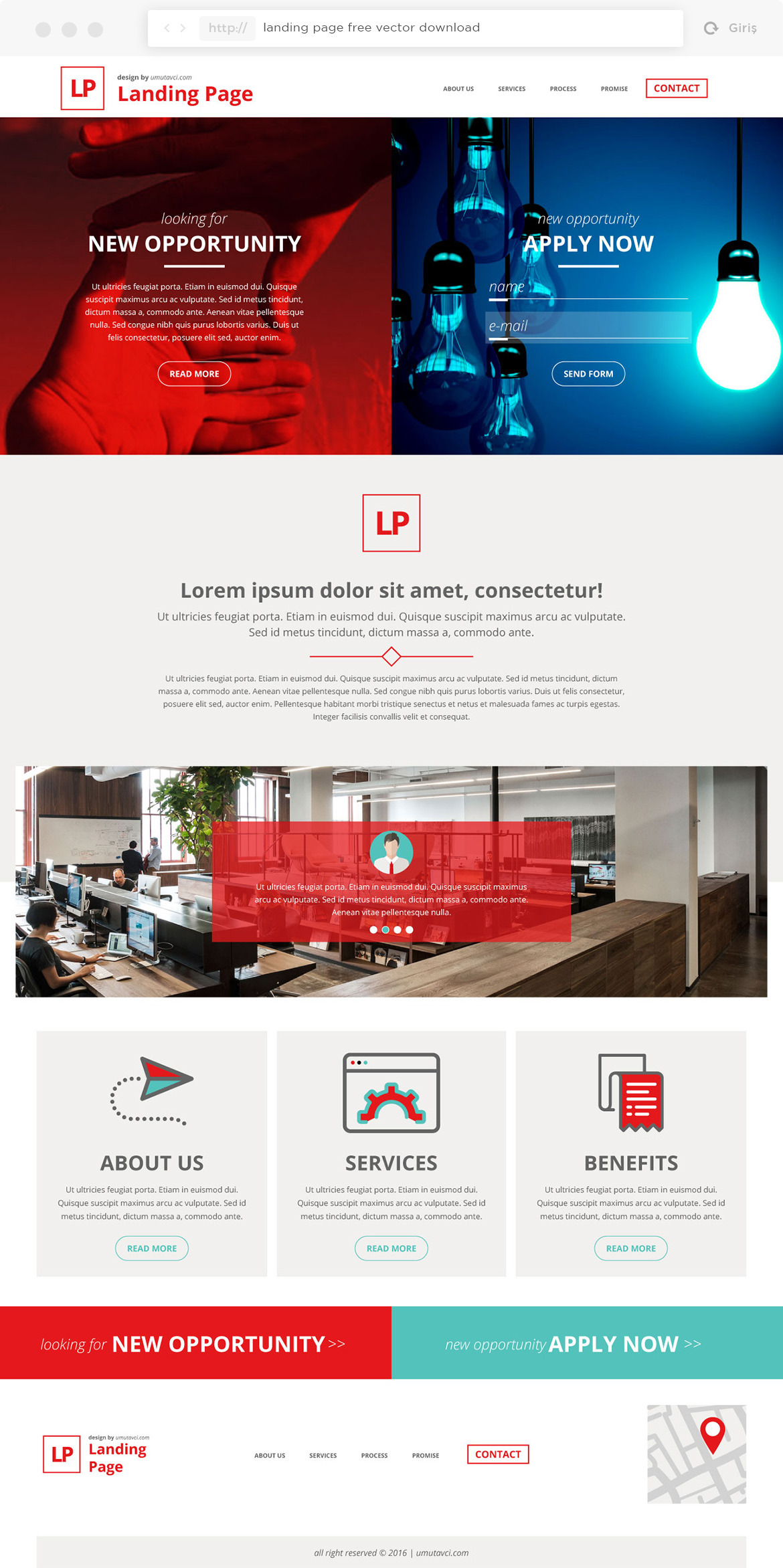
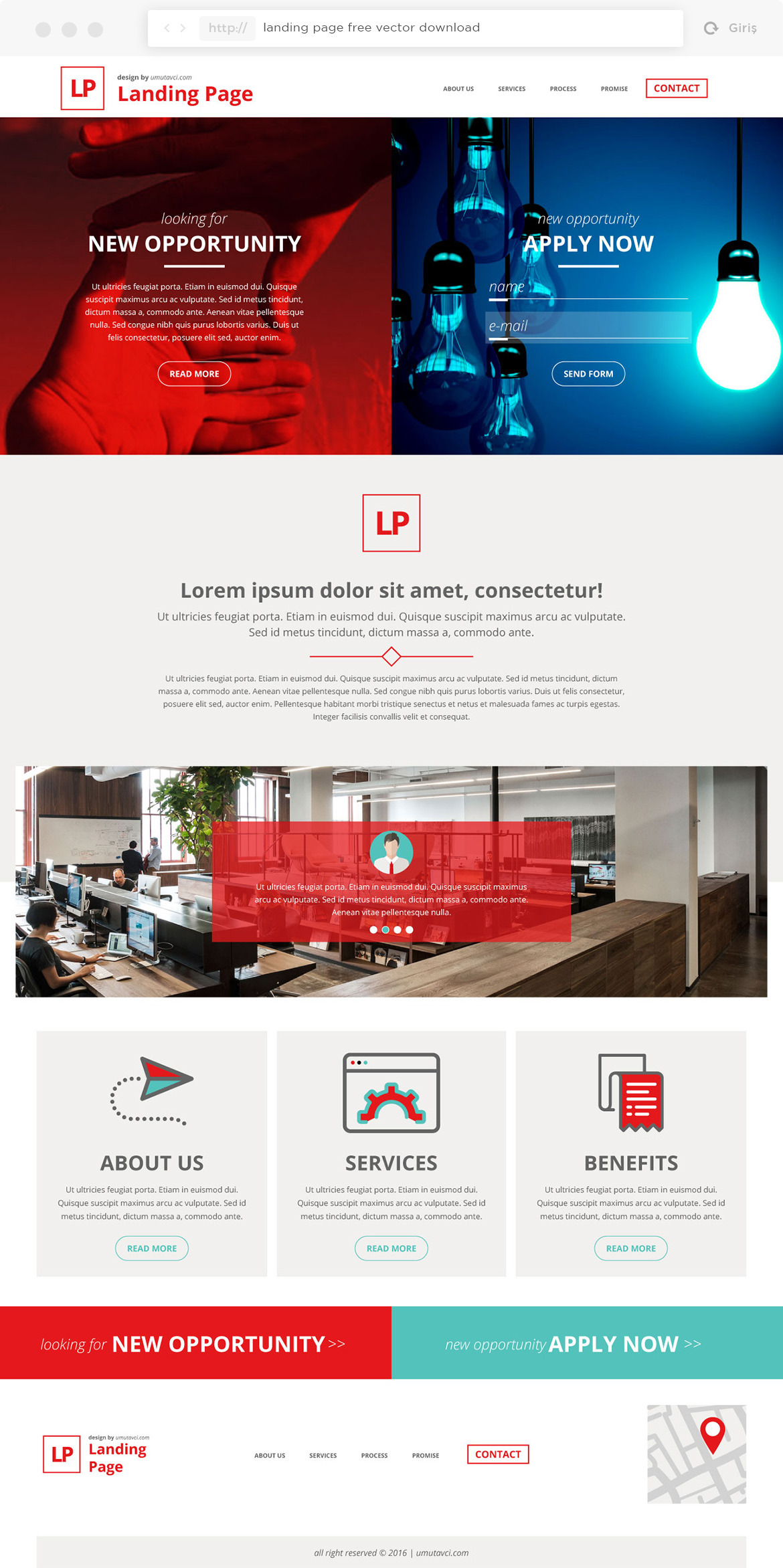
Landing Page Tasarımı Nasıl Görünmeli?
Tasarımda ihtiyacınız olan tüm bilgilere sahipseniz artık landign page görünümünü tasarlamaya gelmiş demektir. Benim kişisel fikrim yukarıda da belirttiğim gibi CTA (call to action) bölümü yani harekete geçirici mesaj veya eylem çağrısı sayfanın en üstünde olacak şekilde bir düzenleme yapmak gerekir. CTA bir form elementi veya bir buton olabilir. Dizilim için size basit bir mockup hazırladım. Şema üzerinden ilerlersek daha rahat olacak diye düşünüyorum. Ayrıca hazırladığım mockup dosyasını vectorel olarak illustrator formatında download edebilirsiniz.
Aslında belirgin olduğunu düşünüyorum ama tek tek açıklayalım:
- Ana başlık / Slogan Vermek istediğiniz mesajı en kısa ve en etkili şekilde verdiğiniz mesaj alanı
- Alt başlık Mesajı biraz daha uzun tutabileceğiniz ama açıklama kadar uzun olmayan başlık alanı
- Açıklama Abartmayın ama kullanıcıyı ikna etmek için gerekli herşeyi, özet olarak bu alana yazın
- Call To Action Form/Buton Kullanıcıyı eyleme geçmesi için çağıran form/buton alanı. Ben birden fazla seçenekli CTA alanı ile işi komplike hale getirdim. Alanı genişleterek tek bir kullanım için de kullanabilirsiniz.
- Sosyal Kanıtlar Başarı hikayeleri, daha önce deneyim yaşamış kişilerin deneyimleri bu alana yerleştirilerek kullanıcı deneyimi arttırılabilir.
- Firma / Marka Bilgi Kendinizi en kısa şekilde ifade edin. Abartmayın, zaten sitenin içinde olan meraklı kullanıcı nedir bunlar diye sitede gezecektir.
- Hizmetler Firmanın verdiği hizmetlerden eğer birden fazla ise başlıklar halinde bahsetmek mümkün.
- Kazanımlar Bir landing page tasarımı hazırlıyorsanız kullanıcıya bir şeyler vaad ediyorsunuz demektir. Bunlara kısaca değinin.
- Footer Firmanın ve normal web sitesinin link yapısına ulaşılabilecek, aynı zamanda iletişim bilgilerinin net olarak gözüktüğü alan.
Temel olarak tasarımda benim hoşuma giden yaklaşımları sıralayacak olursam, büyük fontlar, büyük boşluklar, renksiz görünen ama renkli tasarımlar diye özetleyebilirim. Zannediyorum, yüksek dönüşüm oranına sahip doğru ve etkili landing page tasarımı hazırlamanın püf noktaları konusunda hazırladığım bu yazı yeterince açıklayıcı bir yazı oldu çünkü ben yazarken bir hayli uğraştım. E madem sizde üşenmeyinde yorum ve beğenilerinizi bana iletmekten kesinlikle çekinmeyin derim. Bunun için aşağıdaki formu kullanabileceğiniz gibi iletişim sayfasından form doldurarak gizlice de yapabilirsiniz.






2 Comments
Umut Bey, Landingpage konusunda araştırma yaparken sayfanıza ulaştım. Teşekkürler yazı için. Ücretsiz landignpage çalışmanızın Psd versiyonunu yapma şansınız olur mu acaba?
Merhaba İremsu,
Yazıyı beğendiğine sevindim. umarım işinize yaran bir şeyler bulmuşsundur. ücretsiz dokümanın PSD versiyonu ve yapabilirsem HTMl versiyonlarını hazırlamaya çalışacağım. Sayfayı takipte kalın lütfen.